Counter-Strike:Source
SA-MP
MTA
Minecraft
Форма входа
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Поиск
Счетчик
Главная » Архив материалов
 [c]
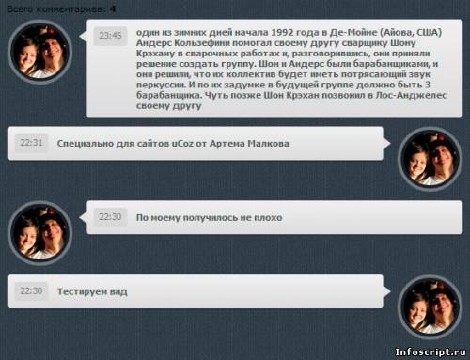
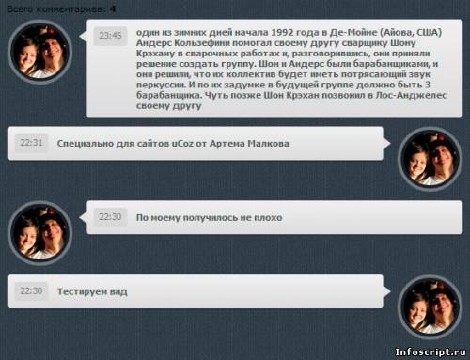
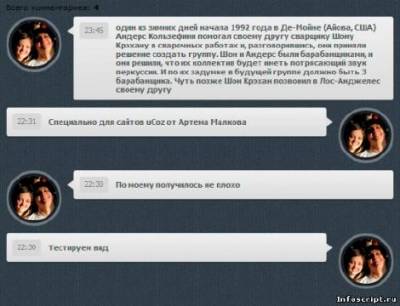
[c] [/c]Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим.
[/c]Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим.
Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код
[code]
<?if($CLASS$)=='cBlock1'?>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td width=96 valign=top>
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?>< ... Читать дальше »
 [c]
[c] [/c]в самый вверх нижней части сайта:
[/c]в самый вверх нижней части сайта:
[code]<SCRIPT src="http://bambun.ru/css_js/strelka_exe.js" type="text/javascript" language="javascript"></SCRIPT>
<a id="gotop" class="scrollTop" href="#" onclick="top.goTop(); return false;" style="text-align: justify;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></a>
<style type="text/css">
.scrollTop{
background:url(http://bambun.ru/images/up.png) 0 0 no-repeat;
display:block; width:32px; height:32px;
position:fixed; bottom:10px; right:1%;
z-index:2000;
}
.scrollTop:hover{ background-position:0 -58px; }
</style>[/code]
 [c]
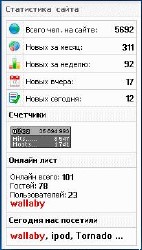
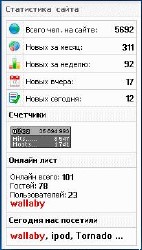
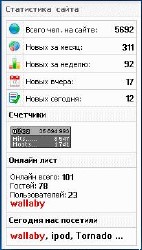
[c] [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
[/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
Шаг 1 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код:
[code]/* Статистика wallaby.ucoz.ru ------------*/
.stats img {background:#f7f7f7;padding:4px;border-right:1px dotted #ccc;border-top:1px solid #ccc;border-left:1px solid #ccc}
.stats_text {padding:4px;padding-right:none;border-top:1px solid #ccc;width:100%;border-right:1px solid #ccc;font:11px Tahoma;}
.stats_text b {float:right;}
.stat_counter {border:1px solid #ccc;padding:6px;width:100%;margin-top:-3px;}
.stat_tit {border:1px solid #ccc;border-bottom:none;ba ... Читать дальше »
 [c]
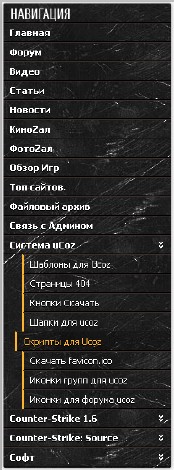
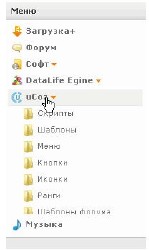
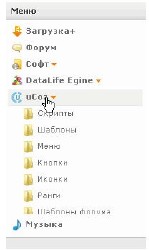
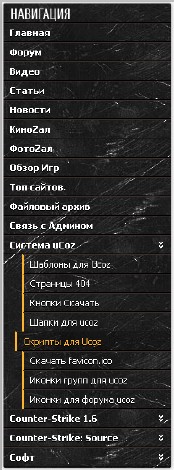
[c] [/c]Очень удобное раздвижное меню для uCoz,
[/c]Очень удобное раздвижное меню для uCoz,
для каждой категории можно поставить соответствующую иконку.
Установка:
В таблицу стилей вашего сайта вставляем этот код:
[code]a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;}
a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;}
a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
[/code]
Там где хотите вывести меню вставляем этот код:
[code]<table class="f-block" border="0" cellpadding="0" cell ... Читать дальше »

Установка:
В шаблонах своего сайта замените $ONLINE_USERS_LIST$ на:

Code

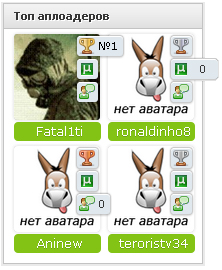
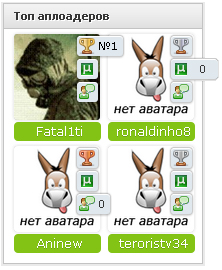
Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д.
Установка:
1)Создаем информер
Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers
Информер с такими параметрами:
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
2)После этого меняем дизайн информера
Заходим в управление дизайном созданного информера
И заменяем весь код на этот:

Установка:
В CSS стиль вставляем:

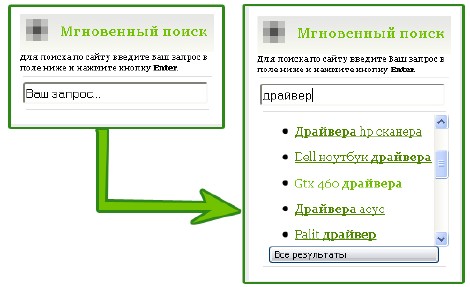
1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15.
2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код:
 [c]
[c] [/c]Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим.
[/c]Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим. Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев
удаляем все и вставляем этот код
[code]
<?if($CLASS$)=='cBlock1'?>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td width=96 valign=top>
<div class="ob_wp1"><div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?>< ... Читать дальше »
Автор: startsmart | Просмотров: 535 | Дата: 08.03.2013| Комментарии (0)
 [c]
[c] [/c]в самый вверх нижней части сайта:
[/c]в самый вверх нижней части сайта: [code]<SCRIPT src="http://bambun.ru/css_js/strelka_exe.js" type="text/javascript" language="javascript"></SCRIPT>
<a id="gotop" class="scrollTop" href="#" onclick="top.goTop(); return false;" style="text-align: justify;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></a>
<style type="text/css">
.scrollTop{
background:url(http://bambun.ru/images/up.png) 0 0 no-repeat;
display:block; width:32px; height:32px;
position:fixed; bottom:10px; right:1%;
z-index:2000;
}
.scrollTop:hover{ background-position:0 -58px; }
</style>[/code]
Автор: startsmart | Просмотров: 544 | Дата: 04.12.2012| Комментарии (0)
 [c]
[c] [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
[/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных. Шаг 1 - Установка CSS
Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код:
[code]/* Статистика wallaby.ucoz.ru ------------*/
.stats img {background:#f7f7f7;padding:4px;border-right:1px dotted #ccc;border-top:1px solid #ccc;border-left:1px solid #ccc}
.stats_text {padding:4px;padding-right:none;border-top:1px solid #ccc;width:100%;border-right:1px solid #ccc;font:11px Tahoma;}
.stats_text b {float:right;}
.stat_counter {border:1px solid #ccc;padding:6px;width:100%;margin-top:-3px;}
.stat_tit {border:1px solid #ccc;border-bottom:none;ba ... Читать дальше »
Автор: startsmart | Просмотров: 551 | Дата: 04.12.2012| Комментарии (0)
 [c]
[c] [/c]Очень удобное раздвижное меню для uCoz,
[/c]Очень удобное раздвижное меню для uCoz, для каждой категории можно поставить соответствующую иконку.
Установка:
В таблицу стилей вашего сайта вставляем этот код:
[code]a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;}
a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;}
a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
[/code]
Там где хотите вывести меню вставляем этот код:
[code]<table class="f-block" border="0" cellpadding="0" cell ... Читать дальше »
Автор: startsmart | Просмотров: 1230 | Дата: 03.12.2012| Комментарии (0)

Это простой динамичный список онлайн пользователей, но предоставленный в блочной системе. Профиль и личные сообщения открываются в ajax окнах. Автообновление производится каждые 30 секунд. Скрипт выполнен без лишних функций и наворотов, так что код получился очень компактный
Установка:
В шаблонах своего сайта замените $ONLINE_USERS_LIST$ на:
Code
<div class="apoulist" style="display:none;">
$ONLINE_USERS_LIST$
</div><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><style>
.apo ... Читать дальше »
$ONLINE_USERS_LIST$
</div><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><style>
.apo ... Читать дальше »
Автор: Aninew | Просмотров: 354 | Дата: 16.10.2012| Комментарии (0)

Code
<div class="side-navigation">
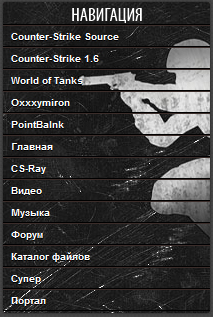
<div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://ili.pp.ua/img/nav-block-title.png" alt="Навигация"></div>
<div class="block-inner">
<div class="zp-links">
<a href="http://site.ru">Counter-Strike Source</a>
<a href="http://site.ru">Counter-Strike 1.6</a>
<a href="http://site.ru">World of Tanks</a>
<a href="http://site.ru">Oxxxymiron</a>
<a href="http: ... Читать дальше »
<div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://ili.pp.ua/img/nav-block-title.png" alt="Навигация"></div>
<div class="block-inner">
<div class="zp-links">
<a href="http://site.ru">Counter-Strike Source</a>
<a href="http://site.ru">Counter-Strike 1.6</a>
<a href="http://site.ru">World of Tanks</a>
<a href="http://site.ru">Oxxxymiron</a>
<a href="http: ... Читать дальше »
Автор: Aninew | Просмотров: 365 | Дата: 16.10.2012| Комментарии (0)

Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей)
Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д.
Установка:
1)Создаем информер
Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers
Информер с такими параметрами:
Название информера - Топ пользователей
Раздел - Пользователи
Способ сортировки - Количество файлов
Количество материалов - 4
Количество колонок - 2
Создать
Должен появится новый информер - и рядом с ним код вызова
Например $MYINF_1$ - у вас может быть другой
2)После этого меняем дизайн информера
Заходим в управление дизайном созданного информера
И заменяем весь код на этот:
Code
...
Читать дальше »
Автор: Aninew | Просмотров: 361 | Дата: 12.10.2012| Комментарии (0)

Описание:
Скрипт раздвижного меню Установка:
В CSS стиль вставляем:
Code
.side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff}
.side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation .block-inner{padding-bo ... Читать дальше »
.side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation .block-inner{padding-bo ... Читать дальше »
Автор: Aninew | Просмотров: 450 | Дата: 11.10.2012| Комментарии (0)

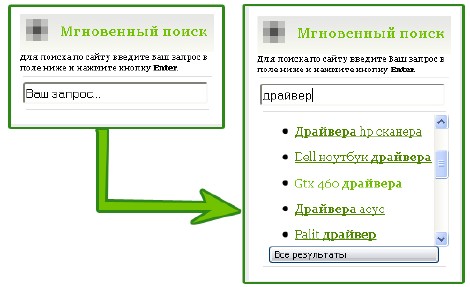
УСТАНОВКА:
1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15.
2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код:
Code
<div style="font-size:9px">Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку <b>Enter</b>.</div> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script><hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top
...
Читать дальше »
Автор: Aninew | Просмотров: 334 | Дата: 11.10.2012| Комментарии (0)


